这个效果现在很多见了,象新浪微博客户端的“我的资料”,MIUI中的设置,米聊中的“名片”,,,等等等等。iPhone啊,你让Android程序员伤不起。

这个功能的实现很简单,如果你想简单的话,就是一个图片和布局的问题。今天继续拿来主义,反编译一下米聊的代码,从它的res里寻找我们需要的东西。
在res/drawable-hdpi/namecard_xxxxxxx 这些图片就是我们需要的资源,小米的设计人员做的图就是精细,比新浪的好多了。
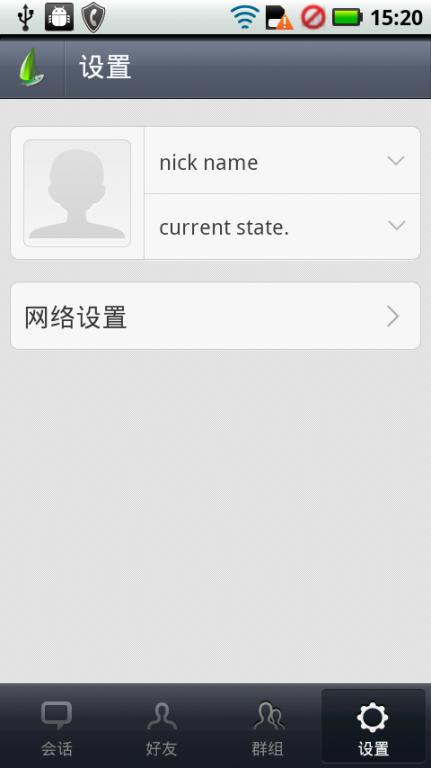
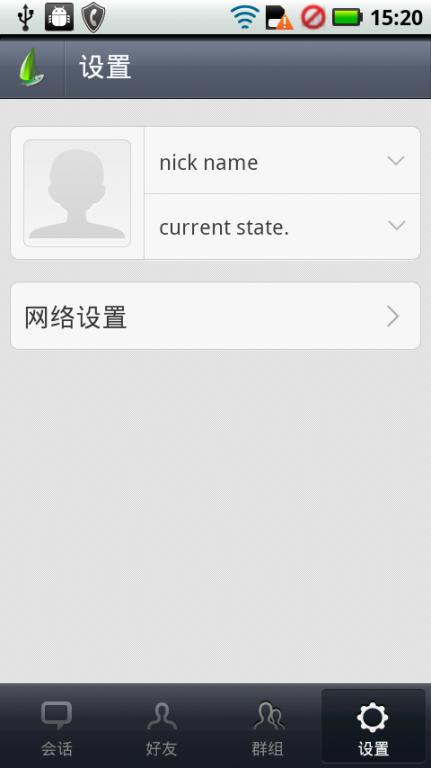
使用上有两种方法,米聊的“名片”是一个ListActivity,所以,需要定义一个Item类封装一下每个项目(显示名称、弹出文本编辑框还是选择框、取值等等),然后在ArrayAdapter中的getView中,针对不同的Item分别加载对应的layout显示出来即可。
但是我觉得更简单的方法就是直接放在一个layout中,反正设置页又没有多少动态的项目,直接用普通的Activity就可以了,ListActivity有点学浪费了。
其实就是每个元素的background,选择合适的有圆角的白底的图片做背景就可以达到效果。当然整个页面应该是浅灰色的为宜。
这样就OK了。真得很简单但是效果一下就出来了。
分享到:












相关推荐
前两天根据项目现有的仿Iphone分组列表效果,需求增加了到顶部下拉时进行列表刷新,于是改写了IphoneTreeView,达到了效果。 后来需求又加了上拉加载更多,发现再继续改写的话比较麻烦。在网上找到了一种做上拉刷新...
Android 仿苹果Iphone通话界面源码,界面非常清新漂亮,值得大家学习
iPhone狂:约会iPhone
android 仿iPhone分组源码.tar
jquery实现iphone滑动界面,jQuery iPhone UI 是 iPhone 平台上的 UI 界面包。
wince、winmobile平台的仿iphone UI,很漂亮,想美化界面的朋友们可以研究一下。
仿iPhone分组.zip安卓程序项目源码资源下载仿iPhone分组.zip安卓程序项目源码资源下载 1.适合学生做毕业设计用 2.适合程序员学习研究用 3.适合小公司换皮做新项目用
仿iPhone手机界面导航菜单,应用jQuery技术,DIV+CSS架构。 该网页菜单包含文件:html,css,js,images(PNG)
仿iPhone界面图标效果,非原创,转发
仿iPhone界面图标效果,其实是Delphi处理PNG图像方面的一个例子,里面使用了pngimage PNG图像处理类,使用这个类主要是想引入PNG格式的图像,根据文档,只要使用pngimage 就可用 Image 来载入PNG格式的图片,而且还...
一款模仿Iphone界面的源码forwinmobile(c#)
不错,大家可以试试。ilauncher 仿iphone界面
1、参考其他的WM的源码修改的精简版仿iphone界面,WINCE的程序终于也可用滑屏了,吼吼。(只带有几个图片资源,示例而已)。 2、VS2008的C#源码,在ce6.0下测试可用。
jquery制作仿iphone苹果手机界面触屏切换效果.rarjquery制作仿iphone苹果手机界面触屏切换效果.rarjquery制作仿iphone苹果手机界面触屏切换效果.rarjquery制作仿iphone苹果手机界面触屏切换效果.rarjquery制作仿...
这是一个我基于自己手机上平时用的计算器制作的安卓计算器,开发环境为Android studio,在界面设计上模仿了iPhone的圆角型按钮,以及按下后按钮变色的功能,在界面上,背景整体颜色为黑色,字体颜色为白色,按钮分为...
android源码高仿IPhone锁屏能实现IPhone锁屏界面功能,IPhone锁屏是比较经典的锁屏样式,由于是做山寨手机的,当然要模仿下了!
vc 界面源码经典的收集,一些vc button 源代码,还有仿iphone界面,喜欢把界面做的很漂亮的朋友你不妨参考一下,该源码运行在VS环境。
仿iphone软键盘输入文本框是一款基于jQuery CSS3实现的仿制iphone类型软键盘特效。
仿iphone桌面拖动排序 仿苹果桌面 仿iphone ios桌面 launcher 本人见市场上很少仿排序拖拉这样的算法。所以改android源码。供大家学习使用哦。 这是android仿ios桌面的应用,支持拖动排序。 高仿iphone桌面,排列...